How does it work?
You
Create a template
WYSIWYG Editor
Variables, images, headers/footers supported
Try demo account (username: demo@instantpdf.eu,
password: demo)
No additional CDN
needed
Instant PDF
Templates Editor
Your App
Get PDFs
Synchronous REST API call
Supply JSON data for variables
Obtain PDF file within response
Optionally store for signature
No additional CDN
needed
Instant PDF
REST API
Your Users
Sign PDFs
Sign PDFs
Email notification
PDF signing form provided
Running on all browser equipped devices
Flow for multiple signatories
No additional CDN needed
Instant PDF
Signing Form
Create template
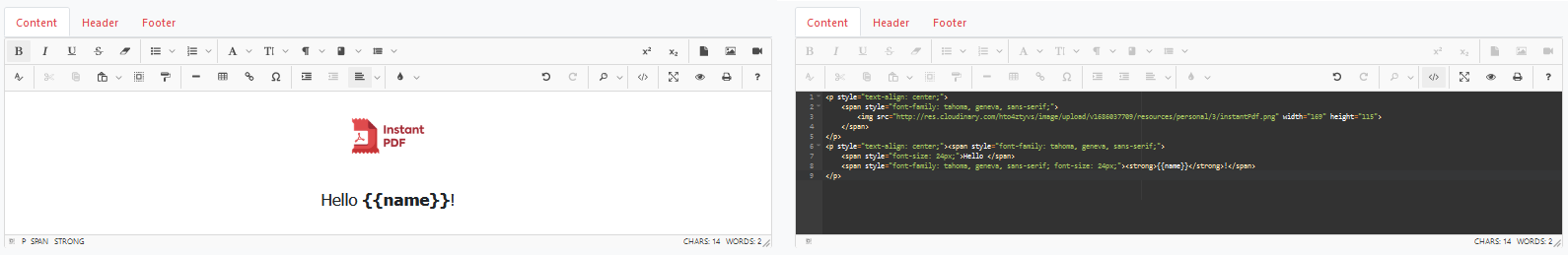
Templates are HTML files consisting of static content (text, images, styles,...) and dynamic content (variables). Templates can be created using a WYSIWYG HTML editor. If you require any HTML feature that is not supported by the WYSIWYG editor (borders, background color, repeatable table header,...) it is possible to switch to plain HTML editor. Check out the template "Demo: Hello World".

All the examples mentioned in the documentation can be accessed in our demo. Just log in as demo@instantpdf.eu/demo.
Variables
The key feature of templating is the variables. Placeholders for dynamic
content
are specified using double curly brackets, as shown above: {{name}}.
The value of the variables is specified using JSON as parameters for the template engine. Any valid JSON can
be sent to Instant PDF template and the values will be rendered in the resulting file.
Example JSON for "Demo: Hello World":

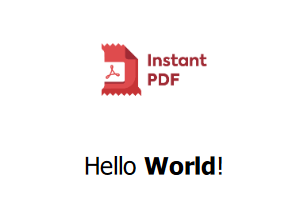
will result in PDF:

Arrays
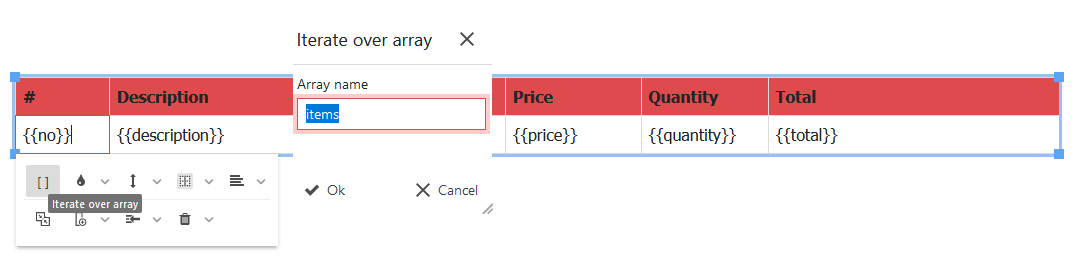
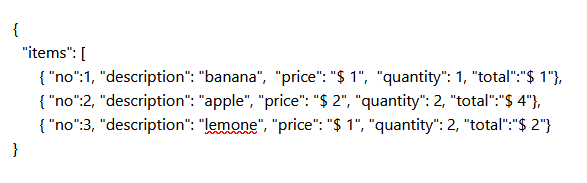
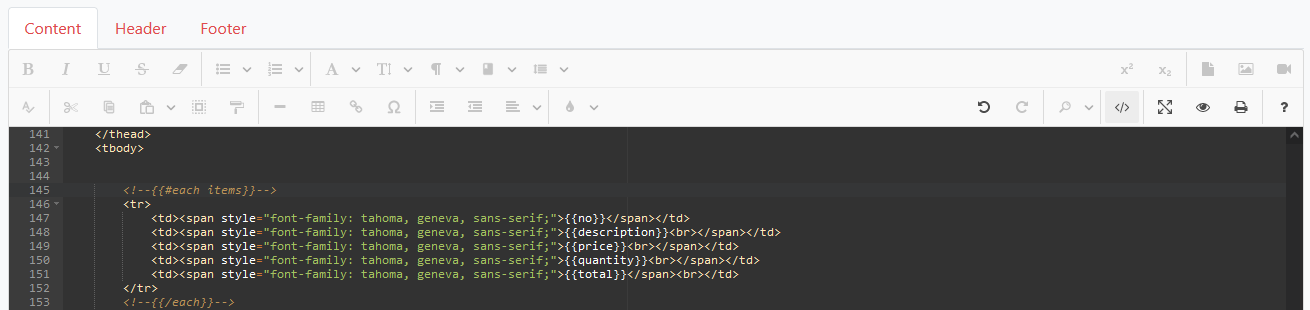
Instant PDF placeholders can handle arrays. WYSIWYG editor supports arrays inside HTML table. Just specify an array name in the table context menu and use the elements' properties as template variables. Template "Demo: Invoice" demonstrates such a case:

JSON containing array of items sent as parameter:

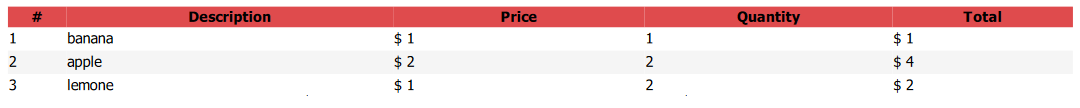
will result in PDF:

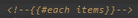
If there is a need to iterate over an array outside of the HTML table,
it is necessary to use plain HTML editor and use similar syntax as the WYSIWYG editor did inside table:
 Simply use tag
Simply use tag  and
and
 around tag you
want to iterate (DIV, SPAN, LI,...).
around tag you
want to iterate (DIV, SPAN, LI,...).
Handlebars
Instant PDF uses Handlebars as the templating engine. If you are interested in a more detailed description with all the features, check out their guide.
Images
Instant PDF offers a small storage dedicated to each account. It is meant to be used for images embedded in the templates. It is possible to upload and use images stored there, or you can you can use any image from your CDN linked via a public URL. The maximum allowed size of an single image is 1MB.

Custom fonts
Instant PDF supports the upload of custom fonts. Custom fonts must be "True Type". Each custom font is included in the generated PDF, increasing the size of the PDF file.
Page headers & footers
Instant PDF supports page headers and footers. It can be defined in the WYSIWYG editor using header/footer folders. There are two variables injected to template from Instant PDF:
- {{page}} meaning current page number
- and {{totalPages}} meaning total pages in the whole PDF output.
The size of header/footer is limited to 30% of selected paper size.

The size of header/footer is limited to 30% of selected paper size.
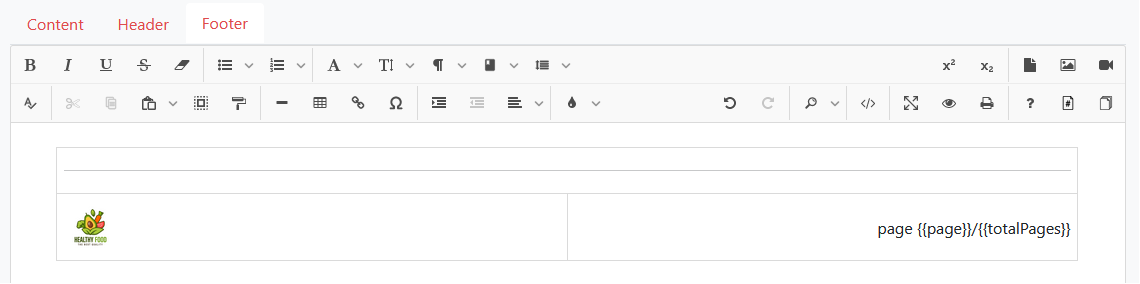
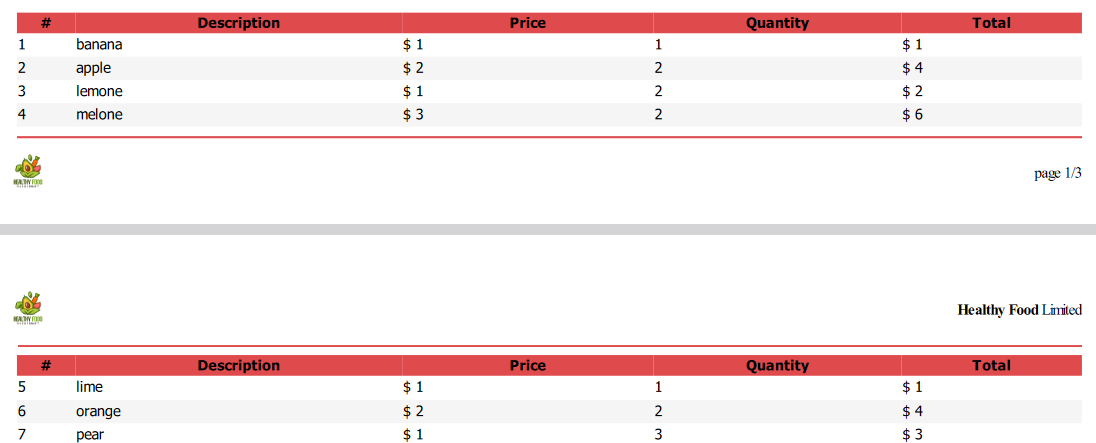
Repeatable table header
If a table extends over a single page, there is option to repeat table header. It is sufficient to use the THEAD tag inside the HTML table. Such a header is used in the template "Demo: invoice", as can be seen in the screenshot below:

PDF generated from the template looks like this:

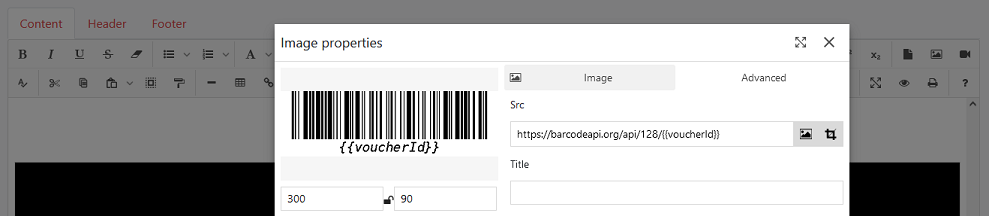
External content
Instant PDF can handle any external resources accessible via http GET.
Moreover, it is possible to pass parameters to such resources. Try "Demo: Voucher" to see how
a bar code is generated on-the-fly using
barcodeapi.org.
Below, the variable {{voucherId}} is specified in the external URL:

and based on JSON:

such PDF is generated:

Get PDFs
Instant PDF offers REST API for PDF documents and also for basic document flow.
All services can be accessed using your private API key. The API key is visible on Profile page.
Each endpoint is described in separate chapter.
Create document
Based on template-id and data the PDF is generated and returned.
POST https://api.instantpdf.eu /v2/templates/{template-id}/create-document
|
Parameters Name |
Description |
|---|---|
| X-INSTANT-PDF-API-KEY *required
(http header)
|
API key connected to your account. |
| template-id *required
(path parameter)
|
Unique id of template. |
| page-size
(query variable)
|
A0,A1,A2,A3,A5,A6,A7,A8,A9,B0,B1,B2,B3,B4,B5,B6,B7,B8,B9,B10,C5E,Comm10E,DLE,Executive,Folio,Ledger,Legal,Letter,Tabloid
Default value : A4 |
| page-orientation
(query variable)
|
Landscape,Portrait
Default value : Portrait |
| filename
(query variable)
|
Filename of generated document
Default value : output.pdf |
(request body)
|
Any JSON structure expected by specified template.
Default value : {} |
Responses Code |
Description |
| 200 - Success |
The template was processed, PDF file was generated and returned. HTTP Headers - Media type : application/pdf - Content-Disposition: attachment; filename=specified filename Response body - PDF file |
| 400 - Bad request |
The template was not processed due to wrong request data. HTTP Headers - X-ERROR-CODE: errorCode - X-ERROR-MESSAGE : errorMessage |
| 401 - Unauthorized | Invalid API key or template can not be accessed with such API key. |
| 402 - Quota exceeded | Monthly quota of PDFs exceeded. |
| 500 - Internal server error | Unexpected exception on server side. |
Try the template "Demo:Hello World" the way you prefer. Examples below store generated hello.pdf in the current directory.
curl -X POST "https://api.instantpdf.eu/v1/documents/24?page-size=A6&page-orientation=Landscape"
-H "accept: application/pdf"
-H "X-INSTANT-PDF-API-KEY: 29f99f9f-26b9-43ef-90c7-dacf4b838f6c"
-H "Content-Type: application/json"
-d "{\"name\":\"World\"}"
-o hello.pdf<?php // Tested on php 7.4 using extensions "php_curl" and "php_openssl"
// Initialize the cURL session
$cURL = curl_init();
curl_setopt($cURL, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($cURL, CURLOPT_VERBOSE, true);
// Create a new file for output
$fp = fopen('./hello.pdf', 'w');
//Set URL, headers and parameters
curl_setopt($cURL, CURLOPT_URL, 'https://api.instantpdf.eu/v1/documents/24?page-size=A6&page-orientation=Landscape');
curl_setopt($cURL, CURLOPT_POST, true);
curl_setopt($cURL, CURLOPT_HTTPHEADER, array(
'X-INSTANT-PDF-API-KEY: 29f99f9f-26b9-43ef-90c7-dacf4b838f6c',
'Content-Type: application/json'
));
curl_setopt( $cURL, CURLOPT_POSTFIELDS, '{"name":"World"}' );
curl_setopt($cURL, CURLOPT_FILE, $fp);
// Execute the cURL session
curl_exec ($cURL);
// Close cURL session and file
curl_close ($cURL);
fclose($fp);# Tested on Python 3.11 using module "requests"
import requests
# Initialize the session
session = requests.Session()
# Set URL, headers and parameters
url = 'https://api.instantpdf.eu/v1/documents/24?page-size=A6&page-orientation=Landscape'
headers = {
'X-INSTANT-PDF-API-KEY': '29f99f9f-26b9-43ef-90c7-dacf4b838f6c',
'Content-Type': 'application/json'
}
data = '{"name":"World"}'
# Send POST request and save response to file
response = session.post(url, headers=headers, data=data)
with open('./hello.pdf', 'wb') as fp:
fp.write(response.content)//tested on Java 1.8
import org.apache.commons.io.FileUtils;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class Hello {
public static void main(String[] args) throws IOException {
//Open Http connection
URL url = new URL("https://api.instantpdf.eu/v1/documents/24?page-size=A6&page-orientation=Landscape");
HttpURLConnection httpConn = (HttpURLConnection) url.openConnection();
//Set headers and parameters
httpConn.setRequestMethod("POST");
httpConn.setRequestProperty("Accept", "application/pdf");
httpConn.setRequestProperty("Content-type", "application/json");
httpConn.setRequestProperty("X-INSTANT-PDF-API-KEY", "29f99f9f-26b9-43ef-90c7-dacf4b838f6c");
httpConn.setDoOutput(true);
OutputStream os = httpConn.getOutputStream();
byte[] json = "{\"name\":\"World\"}".getBytes("utf-8");
os.write(json, 0, json.length);
//write response to file and close connection
InputStream inputStream = httpConn.getInputStream();
FileUtils.copyInputStreamToFile(inputStream, new File("hello.pdf"));
httpConn.disconnect();
}
}Sign document
Based on template-id, data and flow definition the PDF is generated and returned.
Also the copy of PDF is stored at Instant PDF sign-box and ready to be signed.
When called, the service:
- generates document based on {template-id} and {data},
- generates flow based on {flow},
- stores document to sing-box for signing,
- returns {actionUrl} for the first action, {documentId}, {filename} and {fileContentBase64} - all in response body.
- If {email} is defined for the first action, email notification is sent to the first signatory.
POST
https://api.instantpdf.eu/v2/templates/{template-id}/create-and-store-document
|
Parameters Name |
Description |
|---|---|
| X-INSTANT-PDF-API-KEY *required
(http header)
|
API key connected to your account. |
| template-id *required
(path parameter)
|
Unique id of template. |
| page-size
(query variable)
|
A0,A1,A2,A3,A5,A6,A7,A8,A9,B0,B1,B2,B3,B4,B5,B6,B7,B8,B9,B10,C5E,Comm10E,DLE,Executive,Folio,Ledger,Legal,Letter,Tabloid
Default value : A4 |
| page-orientation
(query variable)
|
Landscape,Portrait
Default value : Portrait |
| filename
(query variable)
|
Filename of generated document
Default value : output.pdf |
| data (request body)
|
Any JSON structure expected by specified template.
Default value : {} |
| flow *required
(request body)
|
JSON specifying flow. There can be several actions, each meaning sign or review by one person.
{ "name": "{flow name}", "actions":[ { "person": "person name", "email": "person email", "type": "REVIEW or SIGNATURE", "redirect": "URL to be redirected after action finish.", "callbackPostUrl": "URL to be called after action finish.", "callbackHttpHeaderName": "HTTP header name to be added to callback.", "callbackHttpHeaderValue": "HTTP header value to be added to callback." } ]} |
Responses Code |
Description |
| 200 - Success |
The template was processed, PDF file was generated stored and returned. HTTP Headers - Media type : application/json Response body { "actionUrl" : "URL to be used for redirect if needed.", "documentId" : "UUID of document", "filename" : "filename specified on request, or default value", "fileContentBase64" : "Base64 encoded PDF file" } |
| 400 - Bad request |
The template was not processed due to wrong request data. HTTP Headers - X-ERROR-CODE: errorCode - X-ERROR-MESSAGE : errorMessage |
| 401 - Unauthorized | Invalid API key or template can not be accessed with such API key. |
| 402 - Quota exceeded | Monthly quota of PDFs exceeded or storage quota exceeded. |
| 500 - Internal server error | Unexpected exception on server side. |
Try the template "Demo:Hello World" the way you prefer. Examples below store generated hello.pdf in the sign-box and return URL to open and sign the document.
curl -X POST "https://api.instantpdf.eu/v2/templates/24/create-and-store-document?page-size=A6&page-orientation=Landscape"
-H "accept: application/json"
-H "X-INSTANT-PDF-API-KEY: 29f99f9f-26b9-43ef-90c7-dacf4b838f6c"
-H "Content-Type: application/json"
-F data="{\"name\":\"World\"}"
-F flow="{\"name\": \"Demo Signature on Hello World Template\",
\"actions\":
[{
\"person\": \"Anonymous ONE\",
\"email\": \"youremail@yourdomain\",
\"type\": \"SIGNATURE\",
\"redirect\": \"\",
\"callbackPostUrl\": \"https://api.instantpdf.eu/v2/test-callback\",
\"callbackHttpHeaderName\": \"YOUR-SECRET-HEADER-NAME\",
\"callbackHttpHeaderValue\": \"YOUR-SECRET-VALUE\"
}]
}"Callbacks
Instant PDF can call your endpoint after action is finished. The callback endpoint should implement interface described below.
POST {your-callback-endpoint}
|
Parameters Name |
Description |
|---|---|
| {YOUR-CUSTOM-HEADER}
(http header)
|
Custom header filled with your value. |
| document-id
(query variable)
|
Instant Pdf unique document id. |
| document-state
(query variable)
|
Instant Pdf state of document:
|
| file
(request body)
|
Multipart/form-data file.
|
The implementation of callback endpoint you can test with folowing code.
// replace {VARIABLE-NAME} with your value
curl -i -X POST
-H "Content-Type: multipart/form-data"
-H "{YOUR-SECRET-HEADER_NAME}: {YOUR-SECRET-VALUE}"
-F "file=@{YOUR-LOCAL-PDF-FILE};type=application/pdf"
"{YOUR-SERVICE-URL}?document-state={document-state}&document-id={document-id}"